Da war es das Problem. So leicht der Umgang mit dem aktuellen Builder Divi für Wordpress ist, so kompliziert stellte sich die Frage wie man eine Sektion mit einem Passwort versieht.
Das ist spannend, wenn der Kunde einen Onepager wünscht und man nicht einfach eine Seite mit Passwort versehen kann.
Zur Erinnerung - Passwort für eine Seite bei Wordpress
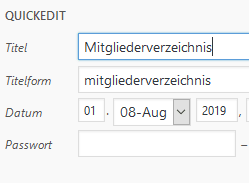
Will man eine Seite bei Wordpress mit einem Passwort versehen, geht man im Dashboard auf Seiten und dort auf Quickedit und vergibt ein Passwort.

Das löste nicht unser Problem - Passwort für eine Sektion bei Wordpress
Unsere Wahl fiel auf das Produkt Divi Protect von Diviengine.
https://diviengine.com/product/divi-protect/
Die Installation nach dem Kauf (ich bekommen keine Provision) ist einfach aber die Einrichtung nicht so ganz.
Zunächst muss der neue Divibuilder abgestellt werden und man muss auf die klassische Version zurücksetzen.
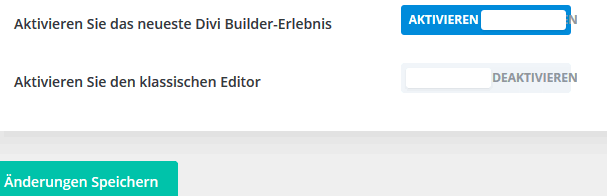
Das geht bei Divi Theme-Options-> Builder

Das neue Divi Erlebnis muss abgestellt werden und der klassische Editor aktiviert.
Das Plugin funktioniert nicht mit dem Frontend Builder!
Anlegen der Sektion mit dem zu schützenden Inhalt
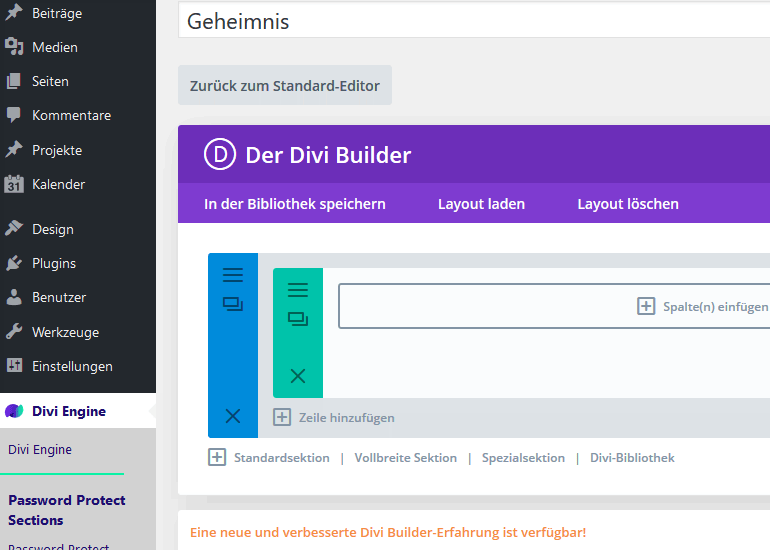
Jetzt geht man auf Divi Engine und dort auf Password Protect Section und legt dort eine Sektion mit dem zu schützenden Inhalt an.
Dort den klassischen Divi Builder aktivieren.

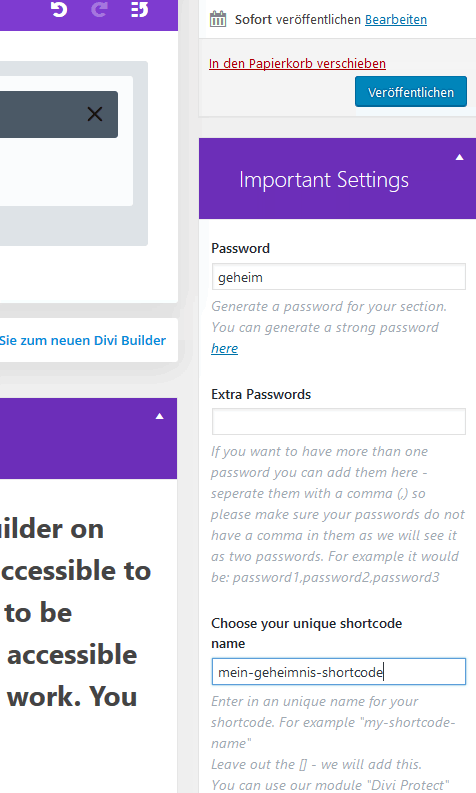
Nachdem der Inhalt erfasst ist, gibt es auf der rechten Seite eine Möglichkeit ein oder mehrere Passwörter zu vergeben.
Es gibt auch die Möglichkeit einen Shortcode zu vergeben, damit man die geschützten Inhalte in jedem Textfeld als Shortcode einbinden kann.

Jetzt kann noch an dieser Stelle das Passwortfeld designt werden.
Speichern nicht vergessen.
Einbinden des geschützten Bereich im Divibuilder
Der Frontend-Divibuilder kann nun bei den Theme-Options wieder angeschaltet werden. Mir ist es manchmal passiert, dass ich ihn nicht für Seiten und Beiträge aktiviert haben und dann konnte ich nicht mit Divi auf diese Seiten zugreifen, sondern nur mit Gutenberg.
Man rufe die Seite auf, wo die geschützte Sektion eingebunden werden soll.
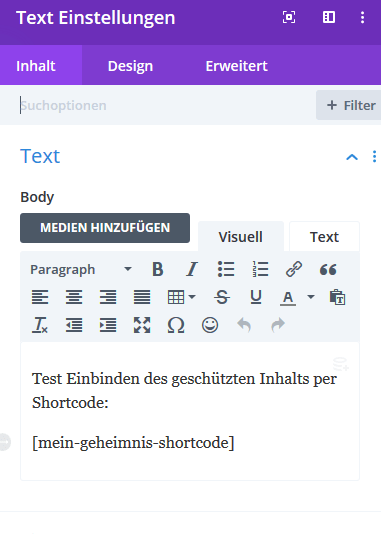
Entweder gibt man in einem Textfeld den Shortcode ein (eckige Klammern nicht vergessen), um den geschützten Inhalt zu zeigen

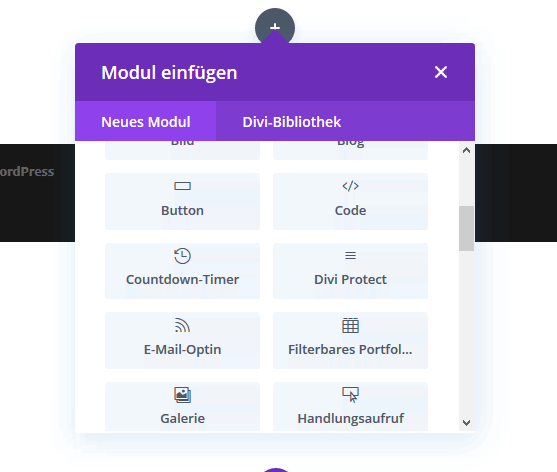
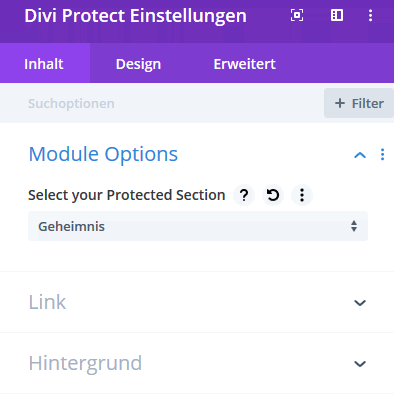
oder man wählt das Modul Divi Protect und wählt den geschützten Bereich im Dropdown aus, den man hier sehen möchte.


Fertig!




